
Advanced PDFs
With just a few strings of code, you can add a few really nice touches to your PDFs in NetSuite. It will not only spice them up but give them more of a personal touch that your prospect or client will surely appreciate.
You do not necessarily need to be an expert developer to implement some of these small changes. As with almost anything, moderation is key, and a little bit goes a long way.
Below you will find some examples that Keystone has done for our PDFs, as well as a few we have done our clients.
Template footer
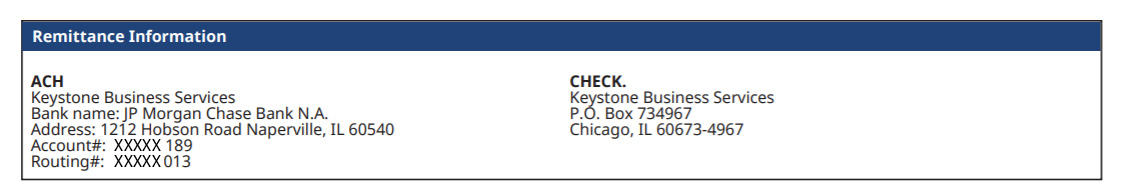
The example below is Keystone’s Remittance Info.

Applications: This can be used at any Advanced PDF templates like invoices, packing slip, sales orders, quotes, etc.
Code snippet:
<macro id=”nlfooter”><table class=”footer” style=”width: 100%;”>
<tr><td colspan=”2″><table style=”border:1px; align:right; width: 100%; “>
<tr><th colspan=”2″>Remittance Information</th></tr>
<tr><td colspan=”2″> </td></tr><tr>
<td padding=”5px”>
<b>ACH</b><br/>
Keystone Business Services<br/>
Bank name: JP Morgan Chase Bank N.A.<br/>
Address: 1212 Hobson Road Naperville, IL 60540<br/>
Account#: XXXXX 189<br/>
Routing#: XXXXX 013<br/>
</td>
<td padding=”5px”>
<b>CHECK.</b><br/>
Keystone Business Services<br/>
P.O. Box 734967<br/>
Chicago, IL 60673-4967<br/>
</td></tr></table></td></tr>
<tr><td colspan=”2″> </td></tr>
<tr><td> </td>
<td align=”right”><pagenumber/> of <totalpages/></td>
</tr></table></macro>
Add Striping to Line Items
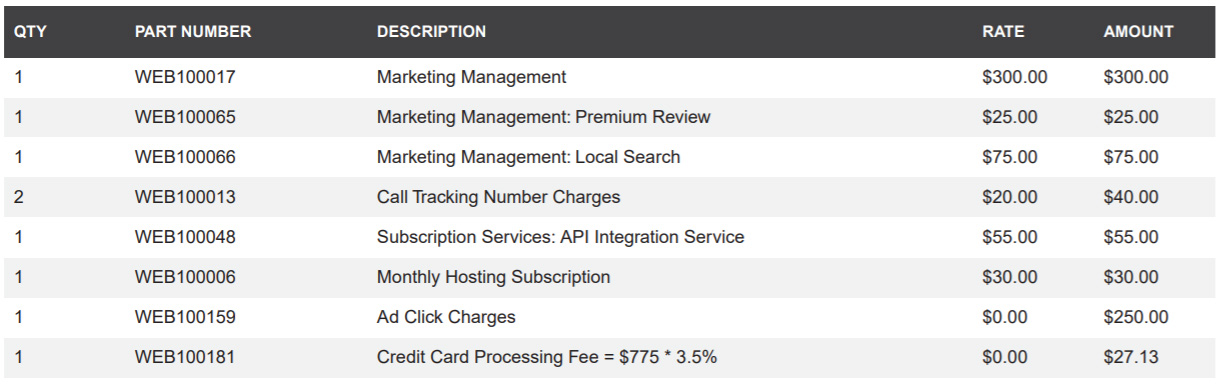
Below is an example of striping added to Line Items on a client’s Invoice:

Applications: any records with line items (ex. Sales orders, invoices, quotes, packing slips, cash sales, item fulfillment, etc.)
More information on this is also available in NetSuite’s SuiteAnswers post under Answer Id #: 26489
Code snippet:
<tr style=”background-color: ${((item_index % 2)==0)?string(‘#ffffff’, ‘#f1f2f2’)};”>
<td colspan=”10″ line-height=”150%”>
${item.item}
</td>
<td colspan=”25″ line-height=”150%”>
${item.description}
</td>
<td colspan=”3″ line-height=”150%”>${item.quantity}</td>
<td colspan=”5″ line-height=”150%”>${item.rate}</td>
<td colspan=”5″ line-height=”150%”>${item.amount}</td>
</tr>
Add a Watermark
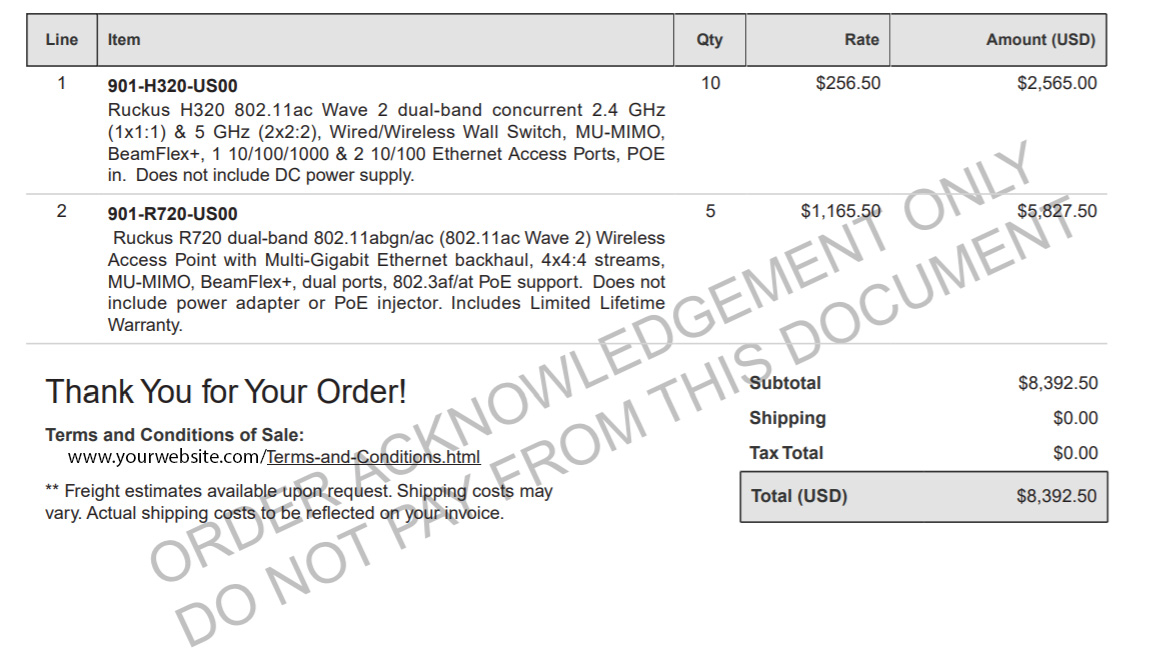
Here is an example of a watermark we added to a client’s Sales Order:

Applications: any records (sales orders, invoices, quotes, etc.)
Code snippet:
<macro id=”nlWatermark”>
<table>
<tr>
<td><p rotate=”-25″ font-size=”28pt” color=”#C0C0C0″ style=”vertical-align:middle; margin-top:420px”> <br /> ORDER ACKNOWLEDGEMENT ONLY <br /> DO NOT PAY FROM THIS DOCUMENT</p></td>
</tr>
</table></macro>
</macrolist>
Fix Text Spacing
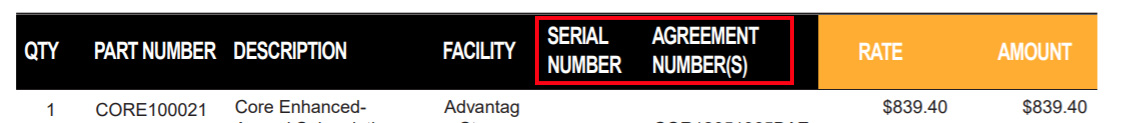
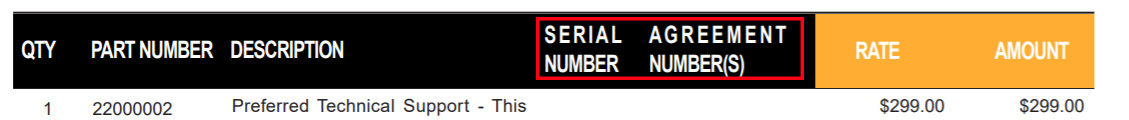
Here is an example where the Text in the Table Header isn’t spaced:

Followed by an example where it is:

Applications: any PDF template
Code snippet:
Add this to the CSS style section:
td p, th p {
text-align: left;
}
Summary
With small modifications like the ones above, your PDFs can be configured to your liking and be customized based on your preferences. There are literally thousands of other customizations that can be executed with a bit of code.
For more information on NetSuite, or how to best configure your PDFs, contact Keystone today!
![]()
Keystone. Your NetSuite solution provider and integration partner.
Call – 866-546-7227 | Email – info@kbscloud.net





